Die Core Web Vitals-Messwerte

Die Core Web Vitals-Messwerte spielen eine entscheidende Rolle bei der Bewertung der Benutzererfahrung Ihrer Webseite. In der heutigen digitalen Landschaft ist es unerlässlich, dass Ihre Seite nicht nur schnell lädt, sondern auch reaktionsschnell und visuell stabil ist. Durch die Optimierung dieser Messwerte verbessern Sie nicht nur Ihr Ranking in den Suchmaschinen, sondern auch die Zufriedenheit Ihrer Nutzer.
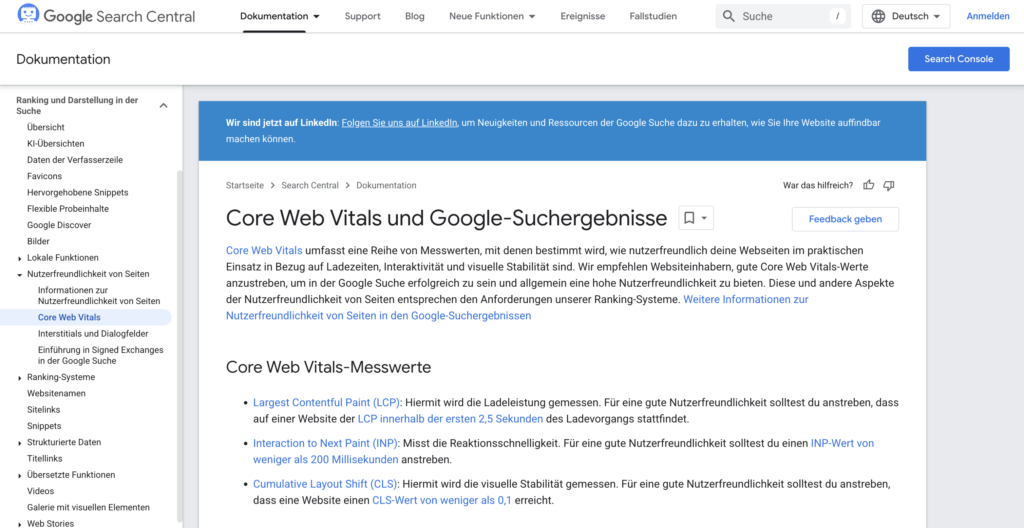
Lassen Sie uns die drei Hauptmesswerte näher betrachten:
- Largest Contentful Paint (LCP): Dieser Wert misst die Zeit, die vergeht, bis das größte sichtbare Inhaltselement (wie ein Bild oder ein Textblock) vollständig geladen ist. Ein guter LCP-Wert liegt bei maximal 2,5 Sekunden. Optimieren Sie Ihre Bilder und reduzieren Sie Serverantwortzeiten, um diesen Wert zu verbessern.
- Interaction to Next Paint (INP): Seit März 2024 ersetzt INP den vorherigen Messwert First Input Delay (FID). Er bewertet die Reaktionsfähigkeit Ihrer Seite, indem die Zeit gemessen wird, die zwischen einer Benutzerinteraktion (z. B. einem Klick) und der nächsten visuellen Veränderung vergeht. Ein INP-Wert von unter 200 Millisekunden gilt als optimal. Fokus auf eine schnelle Verarbeitung von Benutzeranfragen ist hier der Schlüssel.
- Cumulative Layout Shift (CLS): Dieser Messwert quantifiziert unerwartete Layout-Verschiebungen während des Ladevorgangs und misst die visuelle Stabilität Ihrer Seite. Ein CLS-Wert von weniger als 0,1 wird als gut angesehen. Achten Sie darauf, dass alle Inhaltsblöcke ihre Position behalten und keine Überraschungen für die Nutzer entstehen.

Kann Noah als SEO Spezialisten wärmstens empfehlen. Er weiß wovon er spricht und ist im Online Marketing zu Hause. Top Leistung!
AUSGEZEICHNETTrustindex überprüft, ob die Originalquelle der Bewertung Google ist. Lutz Online Marketing in Düsseldorf ist als SEO Freelancer tätig. Als SEO Experte arbeitet er hoch professionell, er ist sehr erfahren und in vielen Branchen tätig. Er hat mich sehr erfolgreich bei meinem Online Marketing unterstützt. Herr Lutz ist äußerst zuverlässig und sehr zielorientiert, seine Leistung war sehr schnell erfolgreich. Ich kann Lutz Online Marketing uneingeschränkt empfehlen.Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Herr Lutz hat unser Unternehmen hervorragend beraten und uns in kurzer Zeit wichtige Tipps gegeben. Vielen Dank dafür!Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Sehr empfehlenswerter SEO Freelancer aus Düsseldorf! Professionell, zuverlässig und immer auf dem neuesten Stand der Entwicklungen im Bereich Suchmaschinenoptimierung. Wir Arbeiten in mehreren Projekten mit Noah zusammen und von Beginn an hat sich die Sichtbarkeit massiv verbessert. Überzeugt hat uns von Anfang vor allem auch die maximale Transparenz sowie die sofortige Erreichbarkeit bei Fragen oder Gesprächsbedarf. Das ist Dienstleistung auf einem ganz hohen Niveau. Danke für die tolle Arbeit und wir freuen uns auf alles Weitere!Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Noah konnte mir gewaltig bei der Verbesserung meiner Internetpräsenz helfen! Ohne ihn war meine Seite nicht einmal indexiert, er hat sich merklich in mein Thema eingearbeitet und schnell Lösungen gefunden, die mir massiv helfen konnten. Jetzt stehe ich seit Monaten in den Top3-Ergebnissen meiner Suchbegriffe, ohne Noah wäre das nicht möglich gewesen und ich kann ihn zu 100% empfehlen! Vielen Dank für deine Ideen, deine Geduld und die tollen Ergebnisse für mein Unternehmen!Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Von Anfang an war die Zusammenarbeit mit Noah Lutz eine absolute Bereicherung für unser Online-Geschäft. Als wir uns auf die Suche nach einem SEO-Spezialisten machten, um die Sichtbarkeit unserer Website in den Google-Suchergebnissen zu verbessern, stießen wir auf zahlreiche Anbieter. Die Entscheidung für Noah Lutz fiel uns jedoch leicht, sobald wir das erste Beratungsgespräch geführt hatten. Seine Professionalität, tiefgreifendes Fachwissen und die Fähigkeit, komplexe SEO-Konzepte verständlich zu erklären, haben uns sofort überzeugt. Noah Lutz hat sich die Zeit genommen, unser Geschäftsmodell und unsere Ziele gründlich zu verstehen. Er entwickelte eine maßgeschneiderte SEO-Strategie, die nicht nur auf die Verbesserung unserer Rankings abzielte, sondern auch darauf, qualitativ hochwertigen Traffic auf unsere Seite zu lenken. Durch die Implementierung gezielter Keyword-Recherchen, On-Page-Optimierung und den Aufbau einer soliden Backlink-Struktur konnten wir innerhalb weniger Monate signifikante Verbesserungen in den Suchergebnissen feststellen. Besonders beeindruckt hat uns die transparente Arbeitsweise von Noah Lutz. Er hat uns regelmäßig mit detaillierten Berichten und Analysen versorgt, die den Fortschritt unserer SEO-Maßnahmen aufzeigten. Seine proaktive Kommunikation und Bereitschaft, Fragen zu beantworten und Anpassungen vorzunehmen, wenn nötig, haben die Zusammenarbeit sehr angenehm gestaltet. Dank Noah Lutz haben wir nicht nur eine verbesserte Online-Präsenz erreicht, sondern auch ein tieferes Verständnis für die Bedeutung und Funktionsweise von SEO gewonnen. Seine Dienstleistungen haben sich als eine wertvolle Investition in die Zukunft unseres Unternehmens erwiesen. Für jedes Unternehmen, das seine Online-Sichtbarkeit ernsthaft verbessern möchte, kann ich Noah Lutz uneingeschränkt empfehlen. Seine Expertise, sein Engagement und seine Ergebnisse sprechen für sich. Wir freuen uns auf eine weiterhin erfolgreiche Zusammenarbeit.Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Wir sind äußerst zufrieden mit der knapp einjährigen Zusammenarbeit mit Noah Lutz. Seine fundierten SEO-Kenntnisse haben maßgeblich zur Stärkung der Online-Präsenz des Unternehmens beigetragen. Professionelle Zusammenarbeit, transparente Berichterstattung und nachweisliche Ergebnisse machen Herrn Lutz zu einem empfehlenswerten Partner für erfolgreiches Online-Marketing. Vielen Dank für die hervorragende Arbeit!Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Super empfehlenswert! Wir arbeiten schon länger mit Herr Lutz zusammen und die Qualität sowie die Ergebnisse stimmen einfach!Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Herr Lutz ist sehr kompetent, seine Erklärungen sind hilfreich, er arbeitet sehr schnell und setzt Wünsche und besprochene Maßnahmen rasch um. Das Ranking-Ergebnis für meine Webseite hat sich klar verbessert. Ich freue mich auf die weitere Zusammenarbeit.Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Deine Unterstützung war Gold wert, danke dir!Trustindex überprüft, ob die Originalquelle der Bewertung Google ist. Normalerweise setzen wir Auftrag und Erledigung in der Dienstleistung als eine ganz normale Sache voraus,aber in Ihrem Falle haben Sie mehr geleistet als abgesprochen. Genau dieses hebt Sie hervor. Vielen Dank hierfür Herr Lutz. Firma F&H Läufle GmbH
Messung der Google Core Web Vitals
Die Bewertung der Nutzerfreundlichkeit Ihrer Webseite ist entscheidend für den Erfolg im digitalen Raum. Die Google Core Web Vitals setzen sich aus drei wesentlichen Metriken zusammen, die ich Ihnen gerne näher vorstellen möchte. Diese Metriken helfen Ihnen zu verstehen, wie schnell und stabil Ihre Webseite ist und wie gut die Interaktion für Ihre Nutzer funktioniert.
| Metrik | Definition | Optimaler Wert |
|---|---|---|
Largest Contentful Paint (LCP) | Misst die Zeit, bis das größte sichtbare Inhaltselement geladen ist. | Maximal 2,5 Sekunden |
Interaction to Next Paint (INP) | Ersetzt seit März 2024 den First Input Delay (FID) und bewertet die Reaktionsfähigkeit einer Seite. | Unter 200 Millisekunden als gut |
Cumulative Layout Shift (CLS) | Misst die visuelle Stabilität, indem unerwartete Layout-Verschiebungen quantifiziert werden. | Weniger als 0,1 |
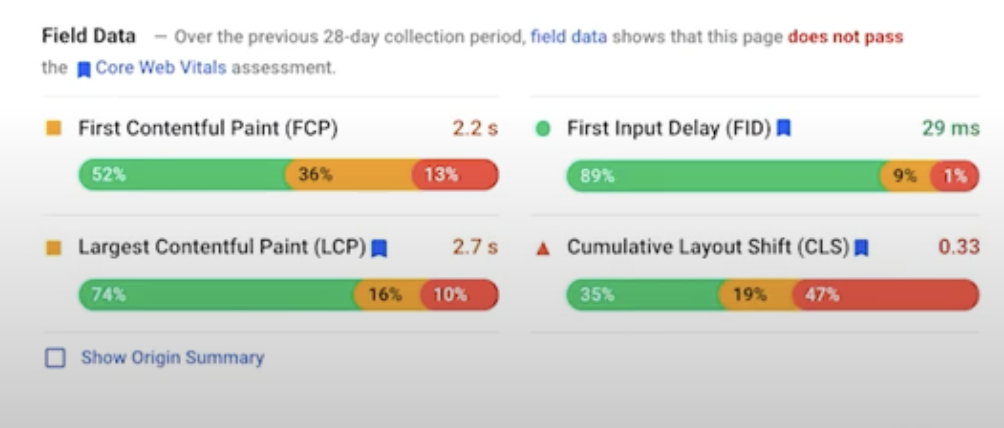
- Google Search Console: Bietet Ihnen einen Core Web Vitals-Bericht, der die Leistung Ihrer Seiten basierend auf realen Nutzerdaten darstellt. So erhalten Sie wertvolle Einblicke in die Nutzererfahrungen auf Ihrer Webseite.
- PageSpeed Insights: Analysiert die Leistung Ihrer Webseite und liefert sowohl Labordaten als auch Felddaten zur Bewertung der Core Web Vitals. Dies ermöglicht Ihnen eine umfassende Analyse und gezielte Optimierung.
- Lighthouse: Ein Open-Source-Tool von Google, das die Qualität von Webseiten in Bereichen wie Performance, Barrierefreiheit und SEO automatisiert bewertet. Es gibt Ihnen die Möglichkeit, strukturiert an der Verbesserung Ihrer Webseite zu arbeiten.
- Chrome User Experience Report (CrUX): Stellt Felddaten zur Verfügung, die auf realen Nutzererfahrungen basieren. Dies gibt Ihnen wertvolle Einblicke in die tatsächliche Performance Ihrer Webseite und wie diese von Ihren Nutzern wahrgenommen wird.

Kostenloses Erstgespräch
Noah Lutz
SEO & SEA Spezialist

unverbindliche Beratung

persönlicher Ansprechpartner & flexible Laufzeiten

Konkrete Analyse und Strategievorstellung nach Erstgespräch
In einem Erstgespräch haben wir die Gelegenheit, uns persönlich kennenzulernen. Dabei gebe ich Ihnen einen Einblick in meine Arbeitsweise, während ich mehr über Sie und Ihr Projekt erfahre. Im Anschluss an das Gespräch erhalten Sie ein unverbindliches Angebot, das eine konkrete Analyse und Strategievorstellung für Ihr Projekt umfasst.
Optimierung der Webseite auf Google Core Web Vitals

Als Webseitenbetreiber ist es für Sie entscheidend, die Core Web Vitals zu optimieren, um die Ladezeit und Benutzererfahrung Ihrer Seite zu verbessern. Diese drei Metriken sind seit Sommer 2021 offizielle Rankingfaktoren für Google, und ihre Bedeutung kann nicht genug betont werden.

Um den Anforderungen der Nutzer und der Suchmaschinen gerecht zu werden, sollten Sie die folgenden Schritte in Betracht ziehen:
- Reduzierung der JavaScript-Ausführungszeit: Übermäßige oder ineffiziente JavaScript-Ausführung kann die Ladezeit und Interaktivität Ihrer Seite negativ beeinflussen. Entfernen Sie ungenutzte Skripte und implementieren Sie asynchrones Laden, um die Performance signifikant zu verbessern.
- Implementierung von Lazy Loading: Bilder und Videos sollten erst geladen werden, wenn sie im sichtbaren Bereich des Nutzers erscheinen. Diese Maßnahme reduziert die anfängliche Ladezeit und verbessert den Largest Contentful Paint (LCP)-Wert erheblich.
- Optimierung und Komprimierung von Bildern: Große Bilddateien verlängern die Ladezeit erheblich. Durch die Komprimierung von Bildern und die Nutzung moderner Formate wie WebP können Sie die Seitengeschwindigkeit deutlich erhöhen und somit die Nutzererfahrung verbessern.
- Angabe von Größenattributen für Medien: Stellen Sie sicher, dass Sie die Breite und Höhe für Bilder und eingebettete Inhalte angeben. Dies verhindert Layout-Verschiebungen während des Ladens und trägt zur Verbesserung des Cumulative Layout Shift (CLS)-Werts bei.
- Verbesserung der Server-Antwortzeit: Ein schneller Server reduziert die Zeit bis zum ersten Byte (TTFB) und wirkt sich positiv auf den LCP-Wert aus. Setzen Sie auf Content Delivery Networks (CDNs) und optimieren Sie serverseitige Prozesse, um die Reaktionsgeschwindigkeit zu erhöhen.
Welche Rolle spielen die Google Core Web Vitals bei der Suchmaschinenoptimierung?

Die Google Core Web Vitals spielen eine entscheidende Rolle bei der Suchmaschinenoptimierung, insbesondere seit dem Rollout des Page Experience Updates im Juni 2021. Diese drei Kernmetriken – Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) – messen für Sie wesentliche Aspekte der Benutzererfahrung, wie Ladegeschwindigkeit, Interaktivität und visuelle Stabilität. Wenn Sie Ihre Core Web Vitals verbessern, kann dies nicht nur die Benutzererfahrung signifikant steigern, sondern auch Ihre Absprungrate senken und die Konversionen erhöhen, was sich positiv auf Ihr Ranking auswirken kann. Trotz der Tatsache, dass weniger als 15 Prozent der Websites diesen Test bestanden haben, ist es dringend erforderlich, dass Sie Ihre Metriken kontinuierlich überwachen und optimieren. Während die Core Web Vitals eine solide Basis für das Ranking bilden, bleibt die Qualität Ihrer Inhalte von zentraler Bedeutung – insbesondere, wenn zwei Seiten inhaltlich vergleichbar sind. Webseiten, die in den Core Web Vitals gut abschneiden, haben eine höhere Wahrscheinlichkeit, in den Suchergebnissen besser platziert zu werden. Eine Studie von SISTRIX bestätigt, dass Seiten, die die Core Web Vitals erfüllen, tendenziell bessere Rankings erzielen, was die Dringlichkeit und Relevanz dieser Metriken für Ihre SEO-Strategie unterstreicht.
Persönliche Erfahrung mit den Google Core Web Vitals
In meiner Arbeit als SEO Spezialist habe ich natürlich schon häufig von den Google Core Web Vitals gehört. Diese können auch in der Google Search Console einer Webseite eingesehen werden. Jedoch muss ich persönlich feststellen, dass die Gewichtung dieses Rankingfaktors keine große Auswirkung auf das wirkliche Ranking einer Webseite hat, solange diese einigermaßen schnell und mobil optimiert ist.